一个月以来,连续观摩了@大钊 的龙的建模和凤凰的建模等等高难度的建模方法,还是给了我非常多的启示。其实建模这个东西本来也就是举一反三的,在我的帖子: http://www.xuexiniu.com/thread-33078-1-1.html室外渲染中,朋友问我里面的大树怎样建模,说实话我当时也没关注,也真没有头绪。也正是看了大钊兄的帖子以后,尤其是他关于龙鳞和龙鬃的建模方法之后,我开始琢磨应该怎样建一个大树。今天,我终于大概琢磨出这种方法,特此发帖,跟大家共同交流学习,欢迎您提出宝贵意见。
开始我们的步骤吧:
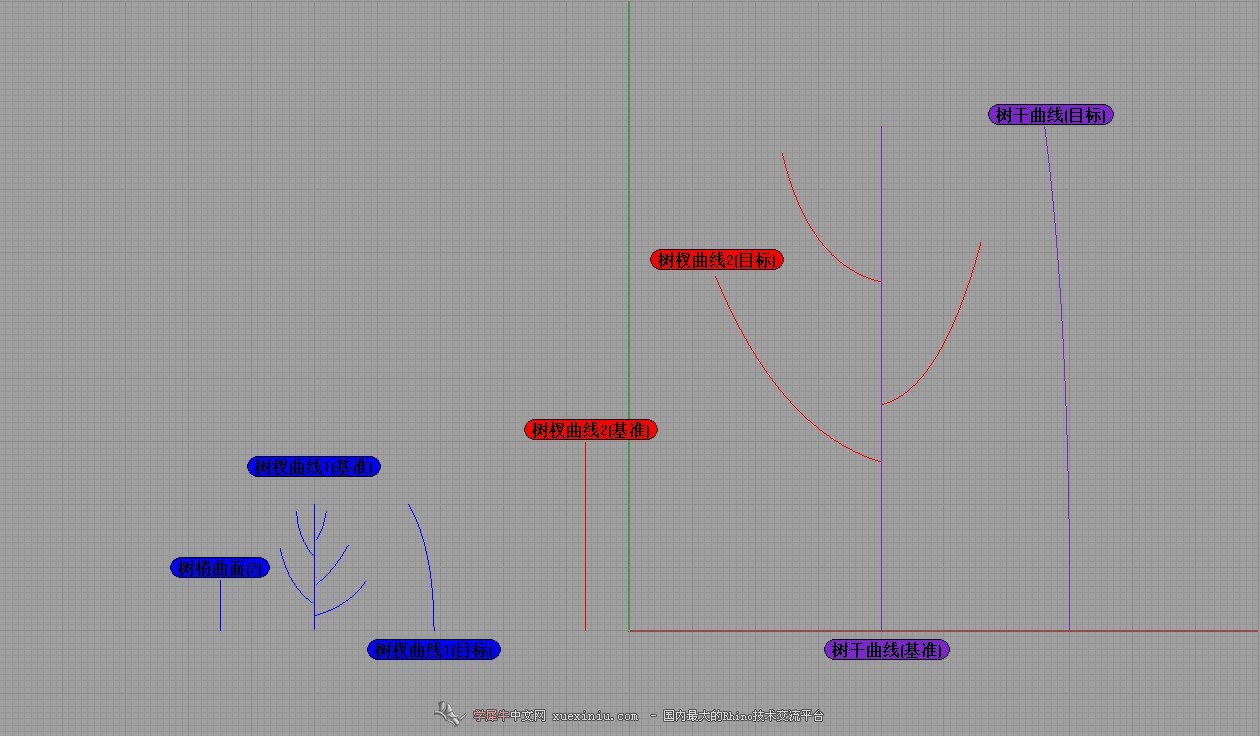
1〉跟以往一样,在TOP视图画线,我为了让各位初学的牛友看清楚,所以将主要的曲线都标注了名称,并且指定了不同图层

2〉四视图如下:

3〉接下来,我们在树梢曲面2的地方画出树叶的曲面,很简单,画一个正方形就可以

4〉接下来我们准备如下贴图:

5〉接着我们新建一个Vray材质:将彩色的贴图指定给Color,将黑白贴图指定给透明图层

6〉接下来我们要将透视图切换为渲染模式,看看贴图的方向是否有错误,树叶的叶柄是否正确对准了曲线端
注意:材质和贴图一定要在这一步完成好,否则后面的叶片会越来越多,到时候再贴图会非常难选择,也更不好修改坐标及纹理映射

7〉然后我们将这片曲面以它和曲线的交点为圆心,向上旋转30度,目的是让叶片翘起来;然后我们再将叶片环形阵列7个,并依次拖拽至树梢曲线的各个部分,如下图:

8〉再然后,我们复制平移一次做好的树梢,并且缩放,再调整叶片的角度,使它和先前的产生变化,以便让我们最终成型的大树树叶更富于变化

9〉做好以后目前的渲染视图是这样的:

10〉接着我们执行曲线流动命令,将右边的大树叶流动至右边较长的曲线,而将小树叶流动至较短的曲线

11〉透视图如下:

12〉接着,我们将树杈上的叶片连同曲线一起,旋转出各自的角度

13〉为了是树杈上的叶片看起来更饱满,我们将旋转后的叶片再次原地环形阵列一次,目标数为4

14〉接着我们再制作树杈部分的曲面,很简单,选中树杈曲线之后执行pipe圆管命令,注意两头的直径不一样,上端要细一些,低下粗一些

15〉然后我们准备一张树干的贴图:

16〉然后新建树干材质,将贴图直接贴在Diffuse图层里:

17〉赋好材质的树杈如下图:

18〉接着,我们在树杈曲线2的部位画出树杈的流动目标曲线

19〉然后跟前面一样,旋转出角度来,然后将左边刚才制作好的树梢,复制拷贝一次,并且3D缩放,如图:

20〉然后我们再一次使用曲线流动,将大树梢流动至较长曲线,将小树梢流动至较短曲线

21〉然后继续复制拷贝这些树梢,拖拽至适当位置,将空虚的树杈填补完整

22〉然后我们再使用圆管命令,制作出树杈的小小主干,并同样赋予树干材质:

23〉然后我们连同制作好的树梢和树杈一起,流动到右边树干上的曲线,这个过程类似于数学游戏汉诺塔呵呵

24〉再来一次复制拷贝旋转拖拽,填补树干上空缺的部分:

25〉嗯,到此为止,我们树叶和树杈的建模工作就初步完成了,看看效果:

26〉貌似树叶还有些分散凌乱,没关系,我们给这些树叶树杈建立一个方形边框的变形控制器,XYZ的控制点都为5,其它属性默认,如图:

27〉选择控制器上面两排的控制点,然后执行2D缩放,让顶端的树叶向里靠拢,如下图所示:

28〉接着我们来制作树干部分,这部分我就粗略制作了,因为赶教程,多多包涵。以树干曲线为圆心,画出3条树干的截面线

29〉然后单轨扫描成形,并赋予材质:

30〉然后我们最后将树干再流动一次,使其看着自然点。其实树叶和树杈也应该流动的,无奈我万恶的笔记本比较卡,所以省略了,筒子们机子好的话可以不必省略:victory:

31〉OK,开启先前隐藏的树叶树杈,调整好位置,模型到这里就算是搞完了

32〉开启渲染模式视图,再次查看下贴图有无错误

33〉指定一个角度,我们渲染一张图

34〉效果如下,因为先前所有模型都已经贴过图了,所以渲染步骤我就不讲了,其实也没啥好讲的,因为除了模型本身,其它都是白模,天空加了个HDRI,就这么凑合渲吧,不想搞日光了,机子吃不消,也太费时间,这次的教程以建模为主呵呵

呜呼,终于发完了,好累!有兴趣的筒子们赶快试试吧,我等着各位筒子搞出一颗柳树来呢:lol
|
举报